Usability Testing
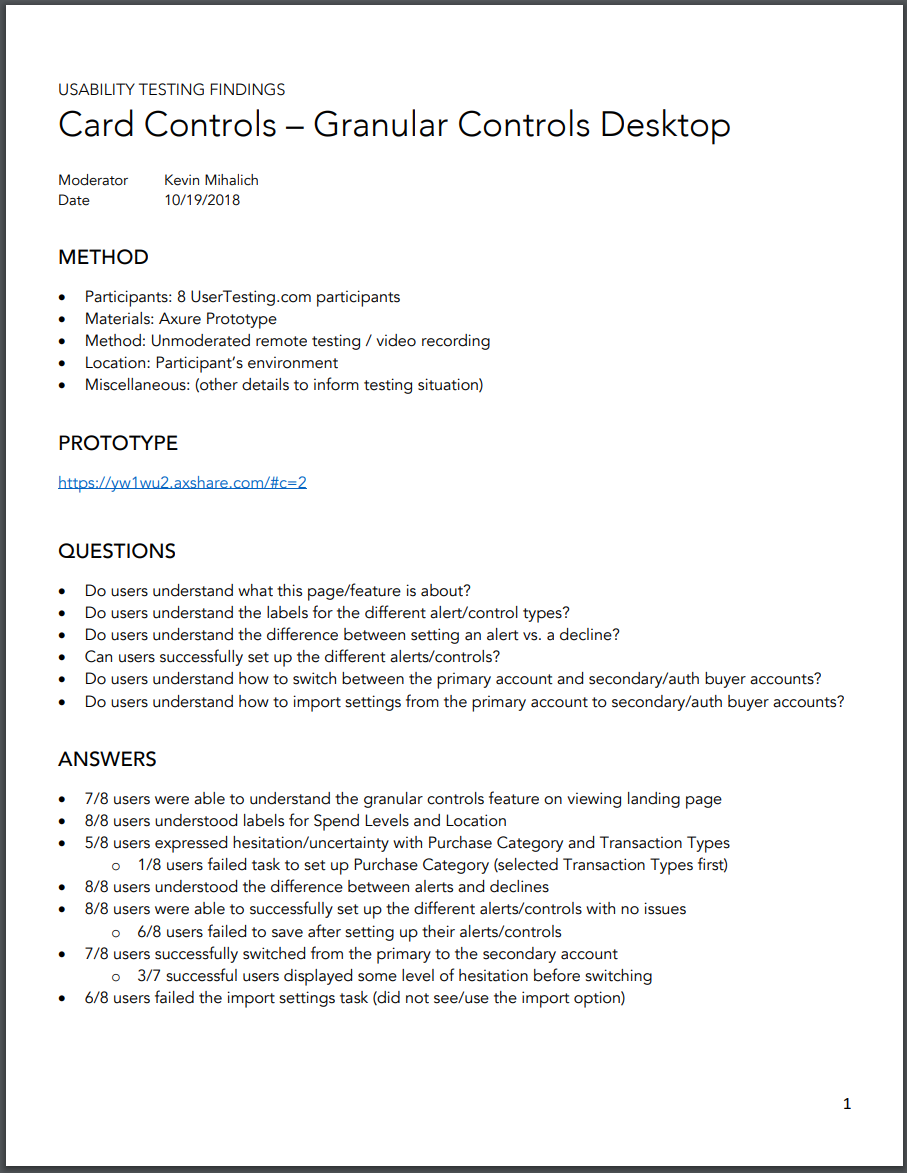
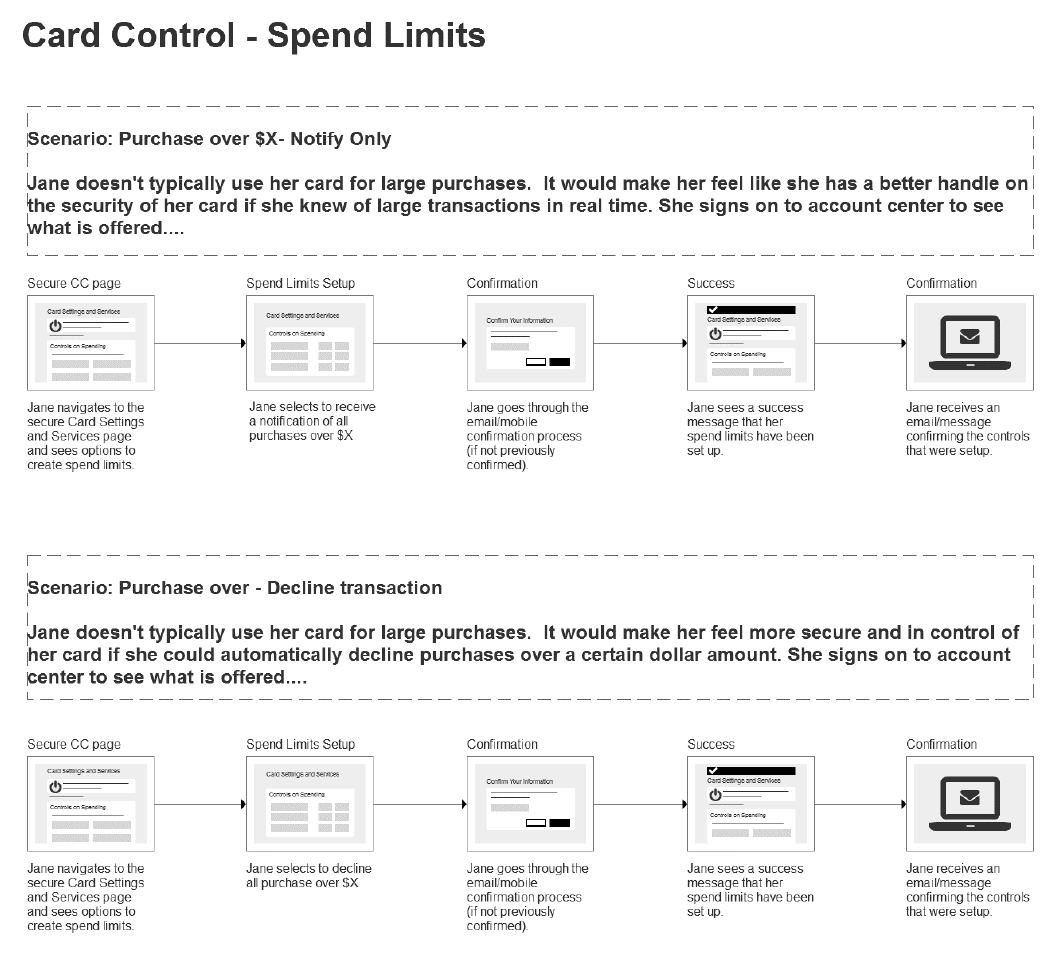
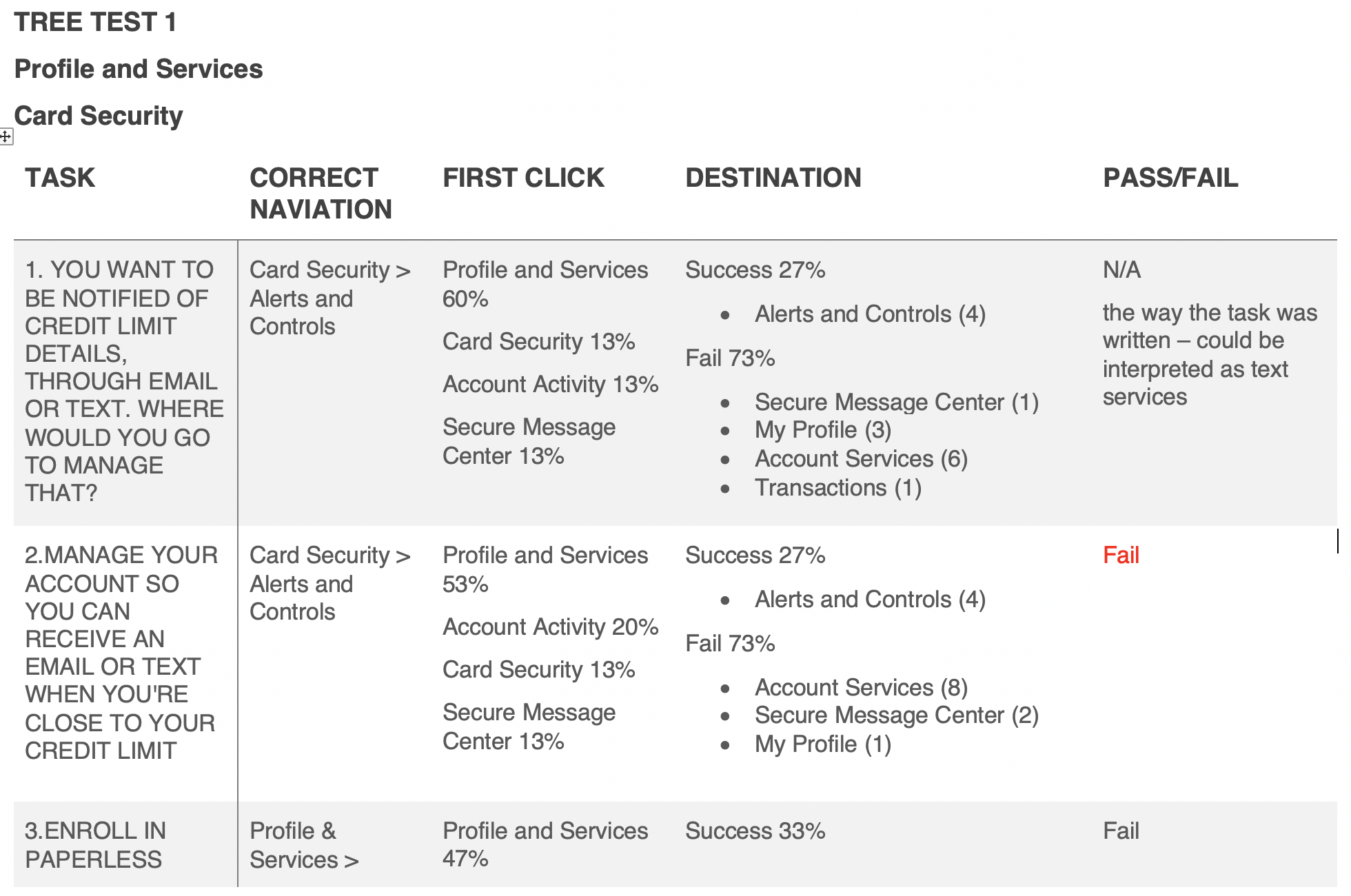
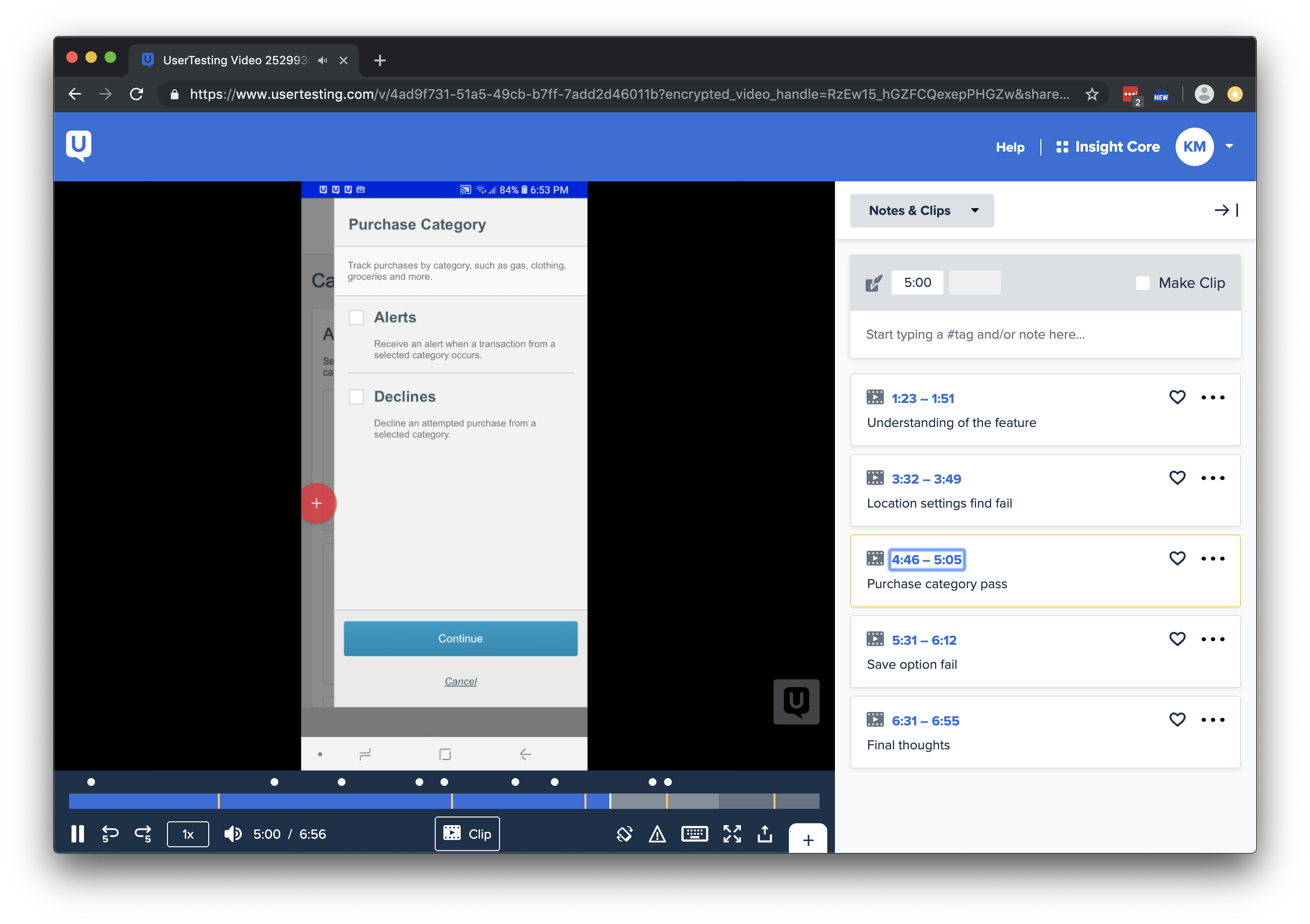
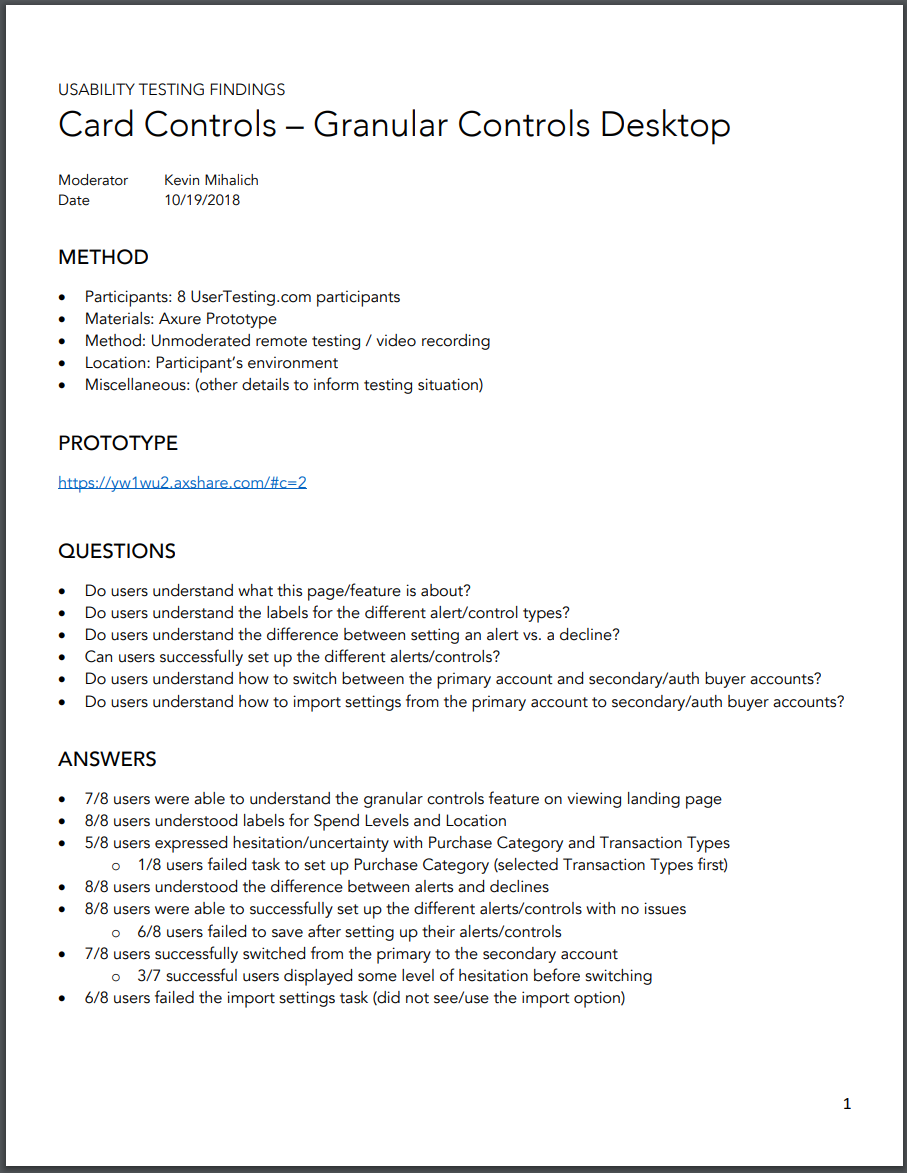
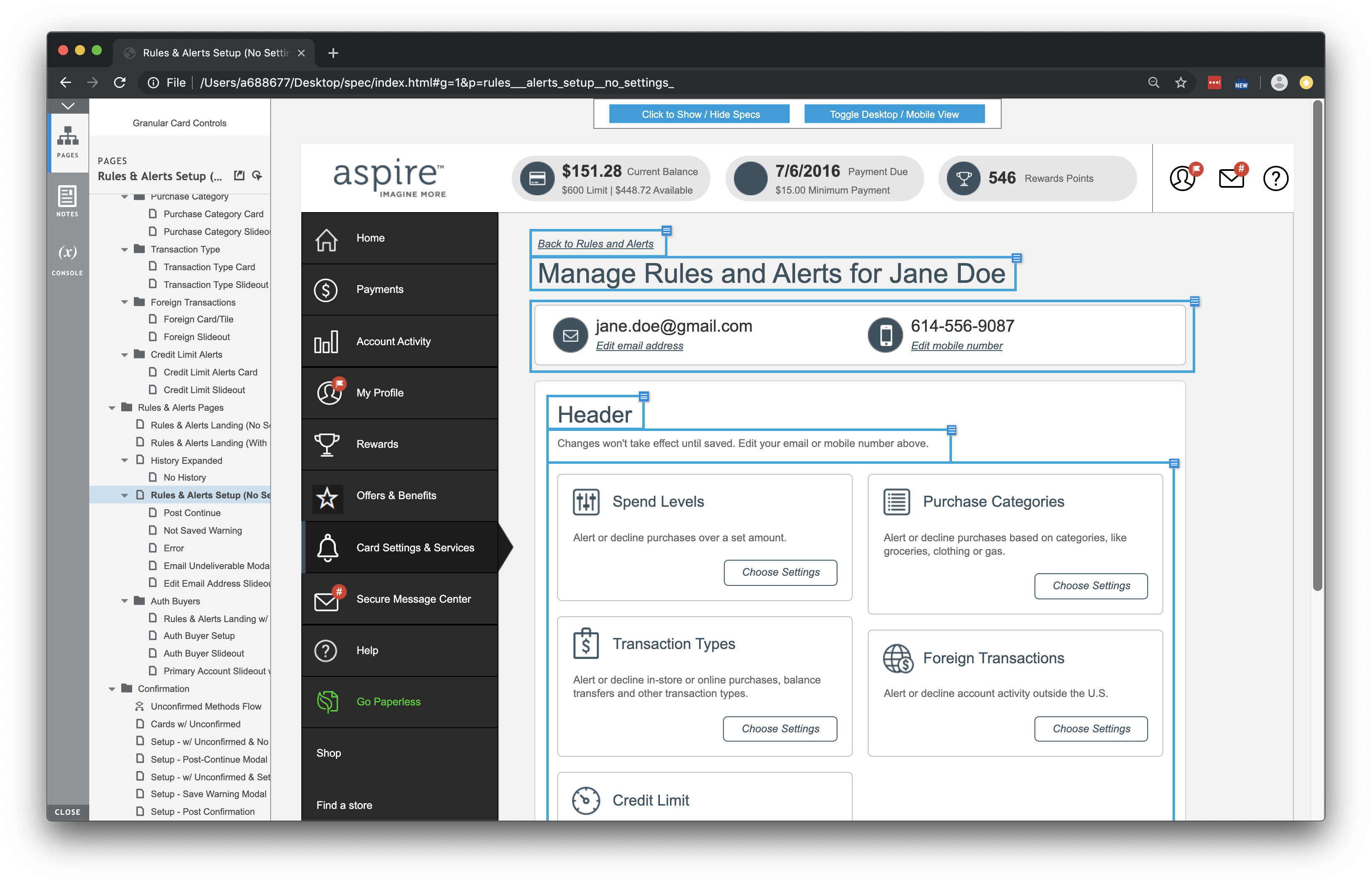
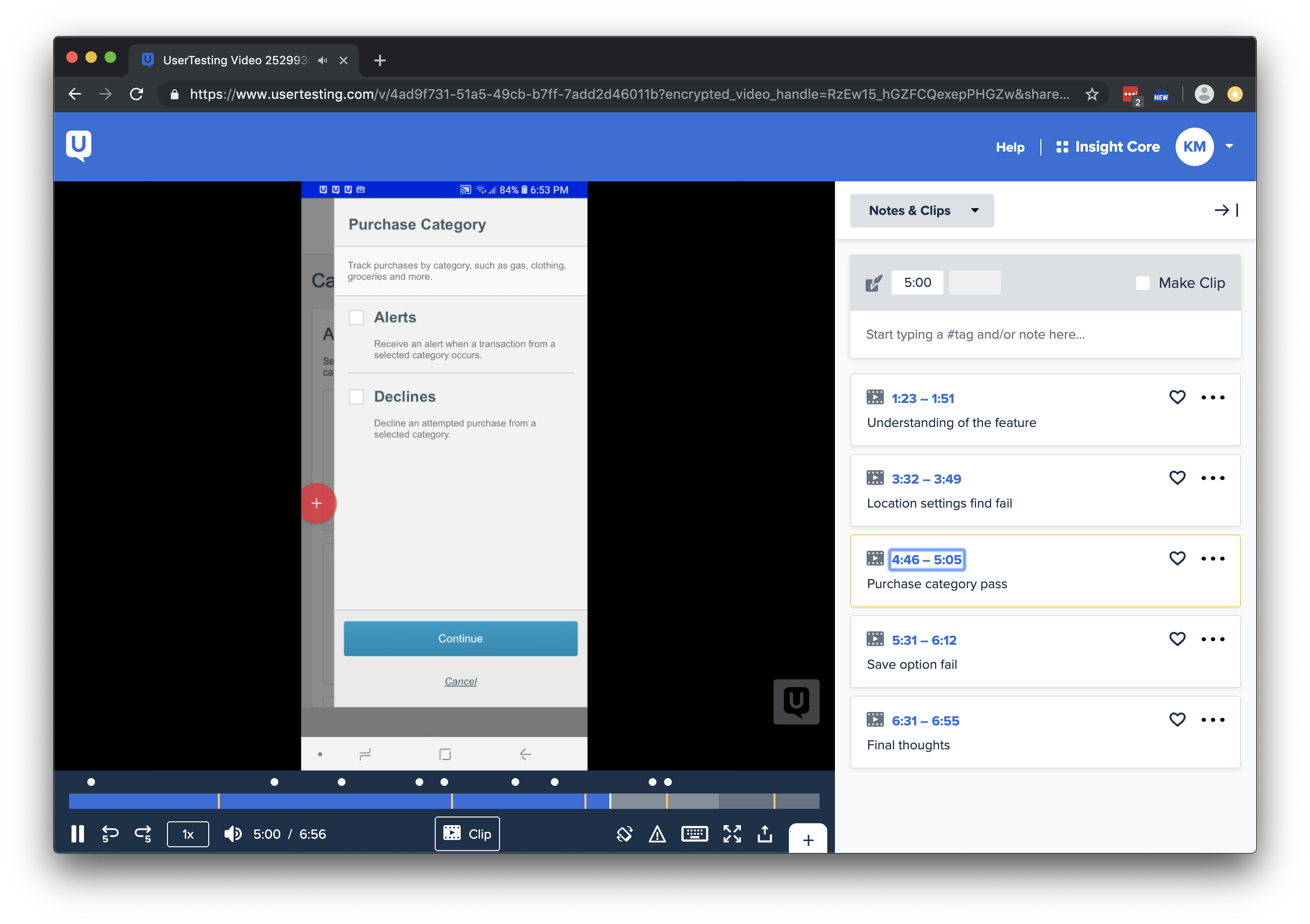
With both mobile and desktop prototypes created, I began working with stakeholders on a test plan. Given that this would be the first time many users would experience this kind of security feature, we had a lot of questions to answer. With UserTesting.com, I distributed a total of 14 tests (8 desktop, 6 mobile) for participants to record and complete remotely. In the test, I gave users a scenario in which they want to either block or be alerted for certain types of purchases, for both themselves and an authorized buyer on their account. The test also included some free form questions to help indicate if the user understood what the feature was and how it worked.
Overall, the test results were extremely positive. All participants were successful in setting up the different granular controls, and all but one accurately described what the feature was and how it worked. The test did bring to light some issues with category naming and CTA placement, but these were easily fixed thanks to the great feedback from test participants.
14 UserTesting.com participants tested both my desktop and mobile prototypes

Click to review the full test results